
Working with Layers
The built-in editor of vector shapes lets you create new vector images. Also, you can modify icons and shapes provided in the library of shapes.
To edit a shape in your design:
To customize a shape from the Collection library, tap on it to select. Then tap on the gear icon and choose the Create Custom command.
To modify a custom shape from the Custom library, tap on it to select. Then tap on the gear icon and choose the Edit command.

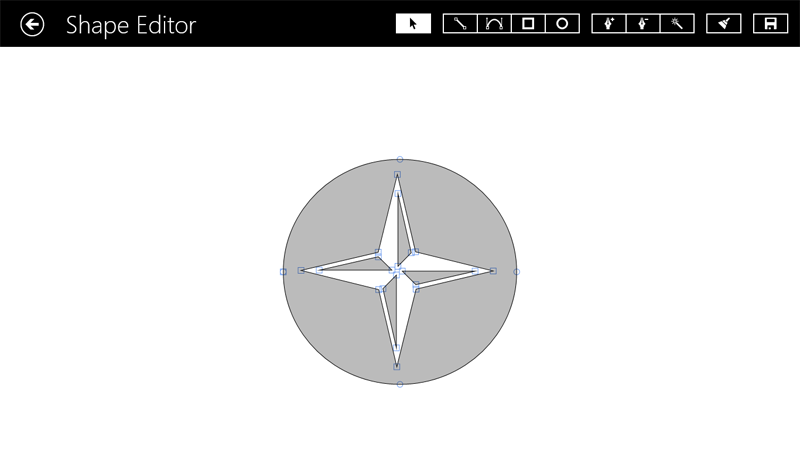
Tools in the vector editor:

1 – Quit the editor without saving.
2 – The selection tool. You can use it to select anchor points.
3 – The straight segment tool.
4 – The curved segment tool.
5 – The rectangle tool.
6 – The ellipse tool.

7 – Add an anchor point. Tap with this tool on a segment.
8 – Delete an anchor point. Tap with this tool on an anchor point.
9 – Change the type of an anchor point from smooth to corner or vice versa. Tap with this tool on an anchor point.
10 – Clear the canvas.
11 – Save the shape and quit the editor.
To activate any tool, tap on it. The icon of the active tool is white as the Selection tool in the picture.
To zoom in or out, pinch with two fingers.
To scroll the canvas, drag it with two fingers.
Two more tools Winding Intersection Mode and Hold Direction Lines are located on the bottom panel. To open or close it, swipe down over the toolbar.

Winding Intersection Mode is used to control the way several shapes intersect.
Hold Direction Lines lets you rotate the direction lines of the same anchor point together or separately.
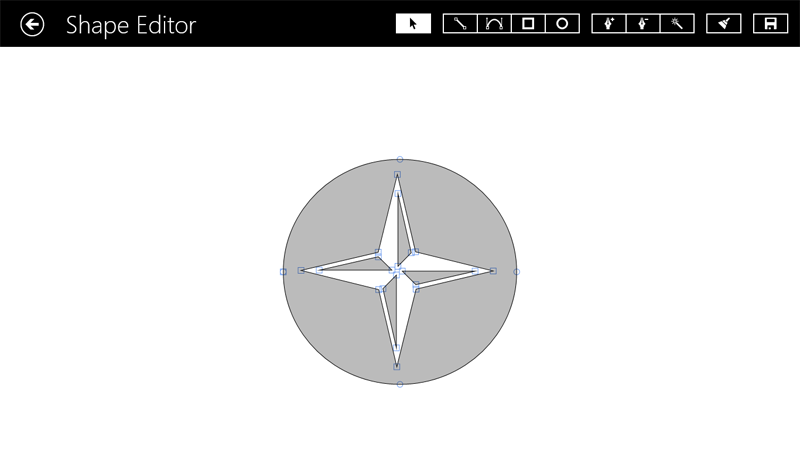
A vector shape comprises anchor points and lines that connect them. Anchor points mark the beginning and end of each line (or segment). By adding one line after another you create a path. The path must be closed. This means that it begins and ends with the same point. The program closes the path automatically.
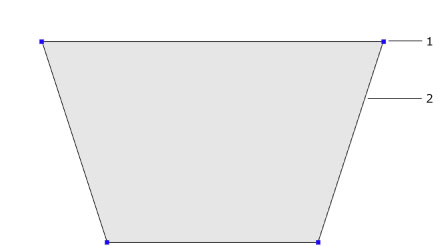
Anchor points can be of two types: corner point and smooth point. When you change the type of a point, intersecting lines may change from curved to straight and vice versa.


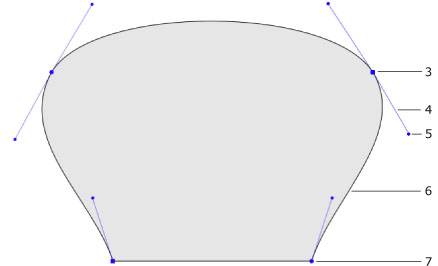
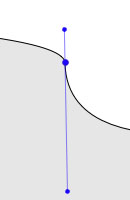
1 – Corner point. At a corner point, a path abruptly changes direction. A corner point may join either straight or curved lines in any combination. A corner point with two straight lines doesn't have the direction lines.
2 – Straight segment.
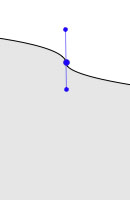
3 – Smooth point. At a smooth point, a path continue following the same direction. A smooth point joins only two curved segments.
4 – Direction line.
5 – Direction point. It is a handle on the end of a direction line. Moving a direction point, you can change the length and angle of the corresponding direction line.
6 – Curved segment.
7 – Corner point.
The direction of a curved path in a smooth anchor point coincides with the direction of the direction line. Leaving the anchor point, the path branches off from the direction line. The longer the direction line is, the longer the path passes near it.


By default, the direction lines of the same smooth point rotate together preserving a 180 degree angle between them. By changing this angle you can create a corner point from a smooth point. To rotate one direction line separately from another, turn off the Hold Direction Lines option (the left position).
Select the Line or Curve tool. Tap on the canvas to add as many anchor points as you need. You can finish drawing by activating the Select tool. To add a rectangle or circle, activate the corresponding tool. Then touch the screen with your finger and move it until you reach the needed size and shape.
Images you create here are solid shapes, not contours.
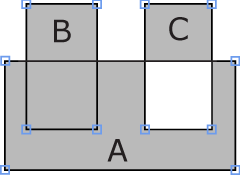
The direction you draw a path matters when one shape has been drawn over another. In the picture below, rectangles A and B were drawn in the clockwise direction. C was drawn in the counter-clockwise direction. The areas where the shapes overlap are different. The intersection area of A and B remains solid, when the intersection of A and C is a hole.

To create holes without respecting the path direction, turn off the Winding Intersection Mode option (the left position). This makes the rectangles A and B overlap the same way as A and C.
You add anchor points when you draw a path.
To add more anchor points, activate the Insert Dot tool and tap on a path segment.
To delete an anchor point, activate the Remove Dot tool and tap on the anchor point.
To move an anchor point, activate the Select tool, and drag the point with your finger. A straight segment attached to this point will change its direction. A curved segment will change the direction and shape.
To move a shape, drag it with a finger.
To resize a shape, tap on it to select. Then pinch with two fingers.